https://data-analytics-nayoonee.tistory.com/4
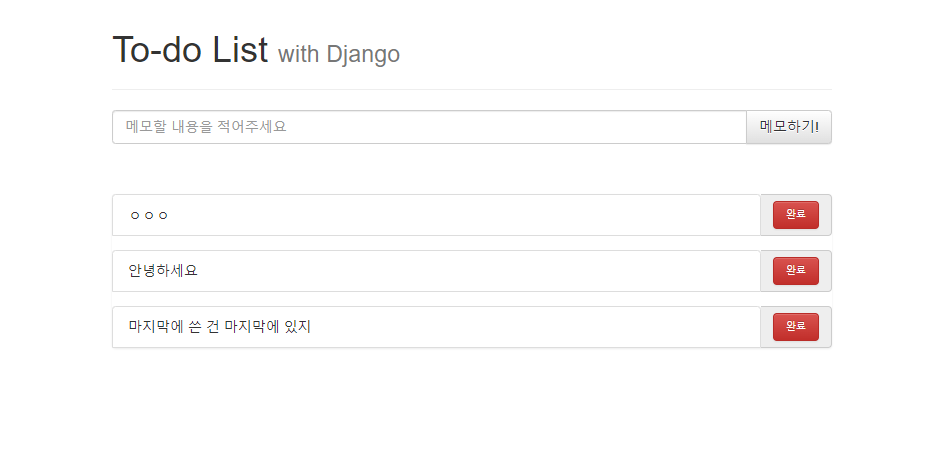
사용자가 입력한 Todo를 '완료' 버튼을 눌렀을 때 해당 버튼이 사라지도록 하는 것,
그 중 CRUD(Create, Read, Update, Delete) 중 Delete 기능을 개발하고자 한다.
막간 CRUD 더 알아보기
CRUD는 소프트웨어가 기본적으로 가지는 기능을 이야기 한다.
1. Create : 데이터 베이스를 생성해 데이터베이스에 저장하는 것.
ex. 메인 페이지에서 사용자가 Todo를 입력하고 '메모하기' 버튼을 누르면 서버에서 데이터베이스에 저장하는 기능.
2. Read : 데이터를 읽는 것.
ex. 메인 페이지에서 사용자가 그동안 입력한 데이터를 보여주는 기능.
3. Update : 데이터를 갱신하는 것.
ex. 웹 페이지에서 글을 게시한 후 수정하는 기능.
4. Delete : 데이터를 지우는 것.
ex. 웹 페이지에서 특정 게시물을 삭제하는 기능.
지금까지 우리는 CRUD 중 CR 개발을 진행했고 이번에는 D, 삭제 기능을 개발해보자!

1. Delete 기능 만들기
index.html에서 '완료' 버튼을 눌렀을 때 이동할 url은
form 태그의 action 값에서 비워진 "" 부분에 "./deleteTodo/" 를 입력해둔다.
<div class="toDoDiv">
<ul class="list-group">
{% for todo in todos %}
<form action="./deleteTodo/" method="GET"> # form 태그 action 값 수정
<div class="input-group" name='todo1'>
<li class="list-group-item">{{ todo.content }}</li>
<input type="hidden" id="todoNum" name="todoNum" value="{{ todo.id }}"></input>
<span class="input-group-addon">
<button type="submit" class="custom-btn btn btn-danger">완료</button>
</span>
</div>
</form>
{% endfor %}
</ul>
</div>
이후 해당 url을 어떤 함수에서 처리하게 할지 설정하는 urls.py 파일을 수정한다.
to_do_app 폴더 안 urls.py 파일로 이동해 아래와 같이 수정한다.
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
path('createTodo/', views.createTodo, name='createTodo'),
path('deleteTodo/', views.deleteTodo, name='deleteTodo')
새로 추가한 path에서 deleteTodo 함수를 정의해주어야한다. 바로 views.py에서!
사용자가 '완료' 버튼을 눌렀을 때 특정 값만 삭제해주어야하기 때문에 고유한 id, "todoNum" 으로 받아서 출력,
todo 라는 매개변수로 완료한 todo 값을 받아서 delete() 함수로 해당 함수를 없애준다.
def deleteTodo(request):
done_todo_id = request.GET['todoNum']
print("완료한 todo의 id", done_todo_id)
todo = Todo.objects.get(id = done_todo_id)
todo.delete()
return HttpResponseRedirect(reverse('index'))
이후 python manage.py runserver하면 완료한 todo가 삭제되는 기능이 탑재된 것을 볼 수 있다.

- 사용자가 Todo를 입력하고 '메모하기' 버튼을 눌러 서버에 내용을 데이터베이스에 저장하는 Create,
- 그동안 입력한 Todo를 읽을 수 있도록 보여주는 Read,
- 완료한 Todo를 삭제하는 Delete
'Django' 카테고리의 다른 글
| [Django] To Do List 만들기 (2) - HTML 템플릿, MVC 패턴 (0) | 2023.07.28 |
|---|---|
| [Django] To Do List 만들기 (1) - 프로젝트 구성, 앱 구성, URL 설정 (0) | 2023.07.27 |

